Métamorphe - Design System
Comment j'ai créé un Design System pour les produits en marque blanche.

Qu'est-ce que le Design System?
Le Design System est un ensemble de règles et de composants pour un produit numérique donné, prenant en compte la cohérence, la standardisation et l'identité de la marque, pour guider le développement des interfaces.
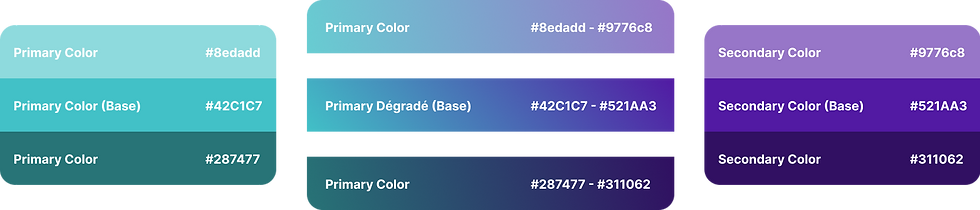
Couleurs de la marque
Utilisé comme couleurs principales pour l'interface utilisateur et les composants.

Couleurs de statut
Utilisé pour définir les statuts d'une certaine action lors de l'exécution d'une tâche.

Échelle de gris
Principalement utilisé comme couleurs de mise en page et de texte pour créer du contraste dans l'interface.

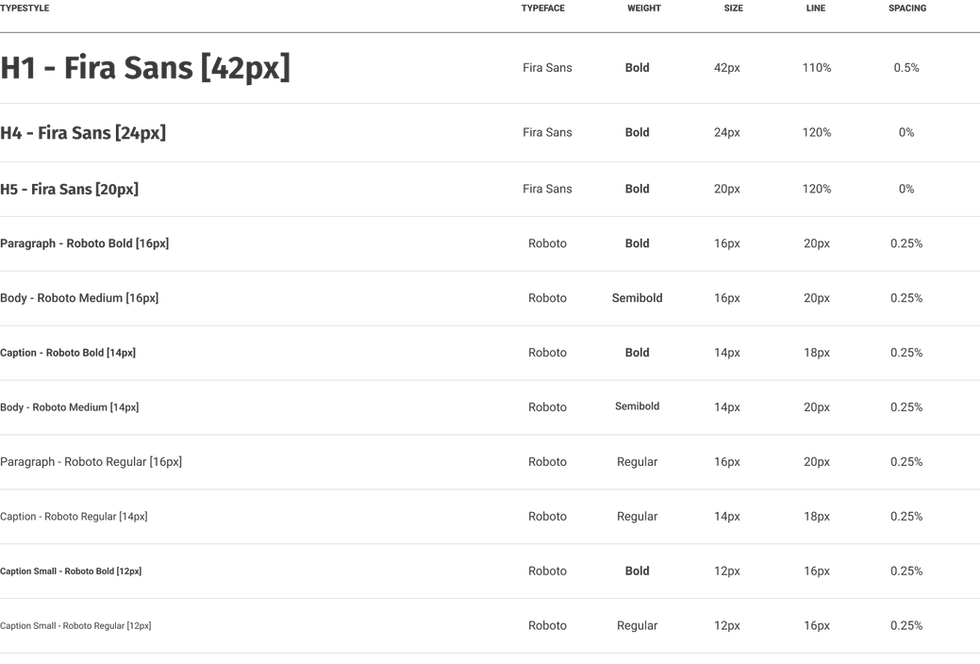
Police de caractères
Les polices ROBOTO et FIRA SANS ont été utilisées.

Icônes
Des icônes de Material Design ont été utilisées.
Boutons et entrées
Certaines règles ont été créées pour garantir la bonne utilisation des boutons et entrées créés
Switch
Utilisez l'interrupteur switch si vous voulez :
-
Appliquer un état système, pas un état contextuel
-
Présenter des options binaires, pas des opposés
-
Activer un état, ne pas effectuer d'action

Checkbox
Les cases à cocher sont utilisées pour des choix multiples et non pour des choix mutuellement exclusifs. Chaque case à cocher fonctionne indépendamment des autres cases de la liste, donc cocher une case supplémentaire ne décoche pas les autres déjà sélectionnées.

Radio Button
Les radion buttons (à choix multiples) sont utilisés pour des choix mutuellement exclusifs et l'utilisateur doit sélectionner exactement une option. Lorsqu'un utilisateur choisit un nouvel élément, tout autre choix est automatiquement désélectionné.

Selection
Le composant de sélection permet aux utilisateurs de choisir une option dans une liste. Il est utilisé dans les formulaires permettant aux utilisateurs de soumettre des données.

Formulaires
Tous les formulaires sont composés d'étiquettes, d'espaces réservés, de champs de validation et de saisie.
Étiquettes et espace réservé
Les étiquettes indiquent aux utilisateurs la signification des champs de saisie correspondants, et l'espace réservé donne des indications sur ce qui entre dans un champ. Le texte de l’espace réservé est facultatif.

Validation et commentaires
Indique si les données soumises par l'utilisateur sont conformes aux paramètres acceptables.

Champs de saisie
Permet aux utilisateurs de fournir des informations. Les informations peuvent être saisies via une variété de champs de saisie différents, allant des champs de texte aux cases à cocher et bien d'autres types.

Boutons Accueil
-
La couleur des icônes, l'écriture et la couleur du bouton ne doivent pas être modifiées
-
La distance entre les boutons doit être de 8 px
-
Arrondir les bords avec un rayon de 8
-
Ombrage (box-shadow) Flou 4, Y 1, 25 % d'opacité

-
La couleur des icônes, l'écriture et la couleur du bouton ne doivent pas être modifiées
-
La distance entre les boutons doit être de 16 px
-
Arrondir les bords avec un rayon de 16
-
Ombrage (ombre de boîte) Flou 4, Y 1, opacité 25 %

Boutons principaux
Les boutons principaux sont utilisés pour les principales actions de l'application. La largeur, la hauteur ou l'arrondi ne doivent pas être modifiés (sauf exceptions), et l'ordre entre les boutons primaires, secondaires et tertiaires doit être respecté.

Applications
Les boutons doivent respecter une hiérarchie et un espacement.

Saisie du mot de passe
Ils sont propres aux mots de passe courts et numériques. Cela peut se produire lors de la confirmation d'un mot de passe à 4 chiffres, d'une confirmation par courriel et par SMS

Application de mot de passe

Système et interface
Barre d'onglets
Il maintient un accès facile et rapide aux principales actions de l'application.

Tous les boutons peuvent être modifiés en fonction des préférences de l'utilisateur final, c'est-à-dire des fonctions les plus utilisées par l'utilisateur. À l'exception du bouton Accueil, qui restera fixe.
Les fonctions Cartes, Investissements, Maison, Commerce électronique et Pix sont nées nativement.
L'utilisateur pourra choisir entre modifier les fonctions selon son choix, ou le laisser en mode automatique, qui donne la priorité aux fonctions les plus utilisées.

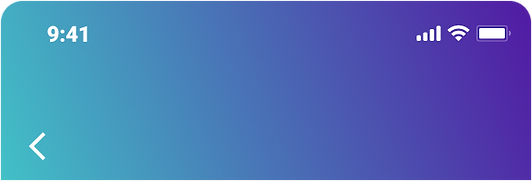
Barre de navigation
Utilisé lorsque la page actuelle a un titre et que vous pouvez revenir à la page précédente.

Barre de navigation
Utilisé lorsque la page actuelle n'a pas de titre et que vous pouvez revenir à la page précédente.

Barre de navigation
Utilisé lorsque la page actuelle a un titre et que vous ne pouvez pas revenir à la page précédente.

Barre de navigation
Utilisé lorsque la page actuelle n'a pas de titre et que vous ne pouvez pas revenir à la page précédente.

Header
Conserve les informations de marque et le nom d'utilisateur du client et donne accès au relevé de compte et aux paramètres de l'application. Utilisé uniquement dans la page d'accueil de l'application et souffre d'une intersection des boutons du menu principal.

Diviseurs
Ils aident à diviser et à hiérarchiser l’information.

Modaux
Ils servent à alerter de toute erreur ou état du système nécessitant une action immédiate de la part de l'utilisateur.

Utilisé lorsque l'utilisateur doit choisir 1 alternative, il se ferme automatiquement après le choix, mais passe à la page suivante après avoir été sélectionné.

Utilisé lorsque l'utilisateur doit choisir 1 alternative, il se ferme automatiquement après le choix, mais passe à la page suivante après avoir été sélectionné.

Utilisé lorsque l'utilisateur doit choisir 1 alternative, il se ferme automatiquement après le choix, mais passe à la page suivante après avoir été sélectionné.

Notation
Il sert à l'utilisateur d'évaluer son expérience dans l'application de 1 à 10. L'utilisateur n'est pas obligé d'évaluer, et peut évaluer en utilisant seulement les étoiles, le commentaire est facultatif.

Application en marque blanche

Métamorphe
Le Métamorphe Design System a été créé pour répondre à un besoin de produits en marque blanche. Il convient de rappeler qu'un système de conception n'a pas de fin et est en constante évolution.
