Pix - Services bancaires en ligne
Comment j'ai transformé une application mobile en un site Web en diminuant la courbe d'apprentissage.

Le défi
En octobre 2021, j'ai été confronté au défi de poursuivre le travail d'un autre designer, en plus de transformer l'application en page Web.
Comment transformer une application mobile en site Web en diminuant la courbe d'apprentissage ?
Le concept de Mobile First
Le concept de Mobile First, comme son nom l'indique, fait référence à la création de projets axés d'abord sur les appareils mobiles, puis sur un ordinateur de bureau et d'autres plates-formes.
La majorité des entreprises développent leurs projets en considérant le bureau comme l'appareil principal. À partir de là, il est adapté pour répondre à la demande des appareils mobiles. Avec le concept Mobile First, c'est tout le contraire.
Une enquête menée par le Comité de gestion d'Internet au Brésil (CGI.br) srévèle que près de la moitié des Brésiliens qui ont accès à Internet préfèrent les smartphones. Parmi les 120,7 millions de personnes qui ont accédé à Internet en 2018, 49 % d'entre elles n'ont utilisé que leur téléphone portable. 47 % des utilisateurs se sont connectés par ordinateur et téléphone cellulaire et 4 % seulement par ordinateur.

Cet article écrit par William Leal dit :
La courbe d'apprentissage représente la difficulté initiale à apprendre quelque chose de nouveau ou à exécuter une tâche différemment. Plus le temps investi dans l'apprentissage d'une tâche est long, plus la charge cognitive générée est importante.
Lorsque vous créez une nouvelle interface, différente de l'ancienne norme ou peu familière, il faudra beaucoup plus de temps et de volonté à l'utilisateur pour apprendre la nouvelle interface que pour continuer à utiliser l'ancienne.
En tant que designers, on doit faciliter la vie de l'utilisateur, en diminuant la charge cognitive qui résulte du fait que l'utilisateur doit apprendre quelque chose de nouveau. « Moins une habitude nécessite d’énergie, plus elle a de chances de se réaliser ».
Avec toutes ces informations, plus l'application mobile est semblable au site Web, moins l'utilisateur devra dépenser d'énergie pour s'adapter à la nouvelle plateforme.
L'objectif est alors devenu :
Créer une solution qui aide l'utilisateur mobile à utiliser la version de bureau, en se sentant familier avec l'interface et en réduisant ainsi les conflits lors de l'utilisation.
Je choisis les fonctions Pix pour montrer mes solutions.
Page principale de Pix
J'ai transformé le tableau de bord Pix en un menu de survol dans une barre de menu latérale.

Le menu de survol est accessible via une barre de menu latérale, et les icônes et les noms restent les mêmes. De cette façon, le nombre de pages a été réduit, mais les mêmes fonctions peuvent toujours être trouvées.
Gestionnaire de clés
Le gestionnaire de clés de l'appareil mobile se composait d'un écran avec beaucoup d'informations et d'un modal qui servait à compléter les actions avec les touches.

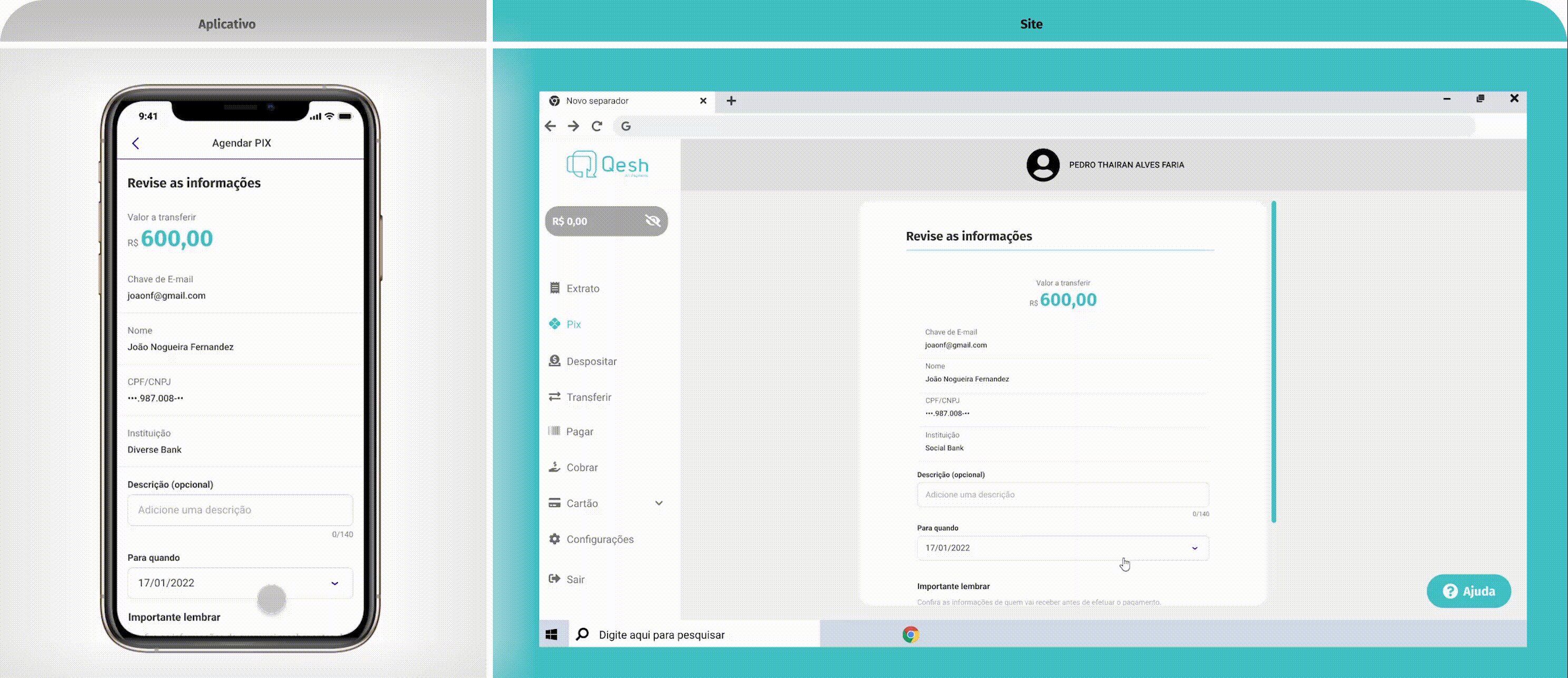
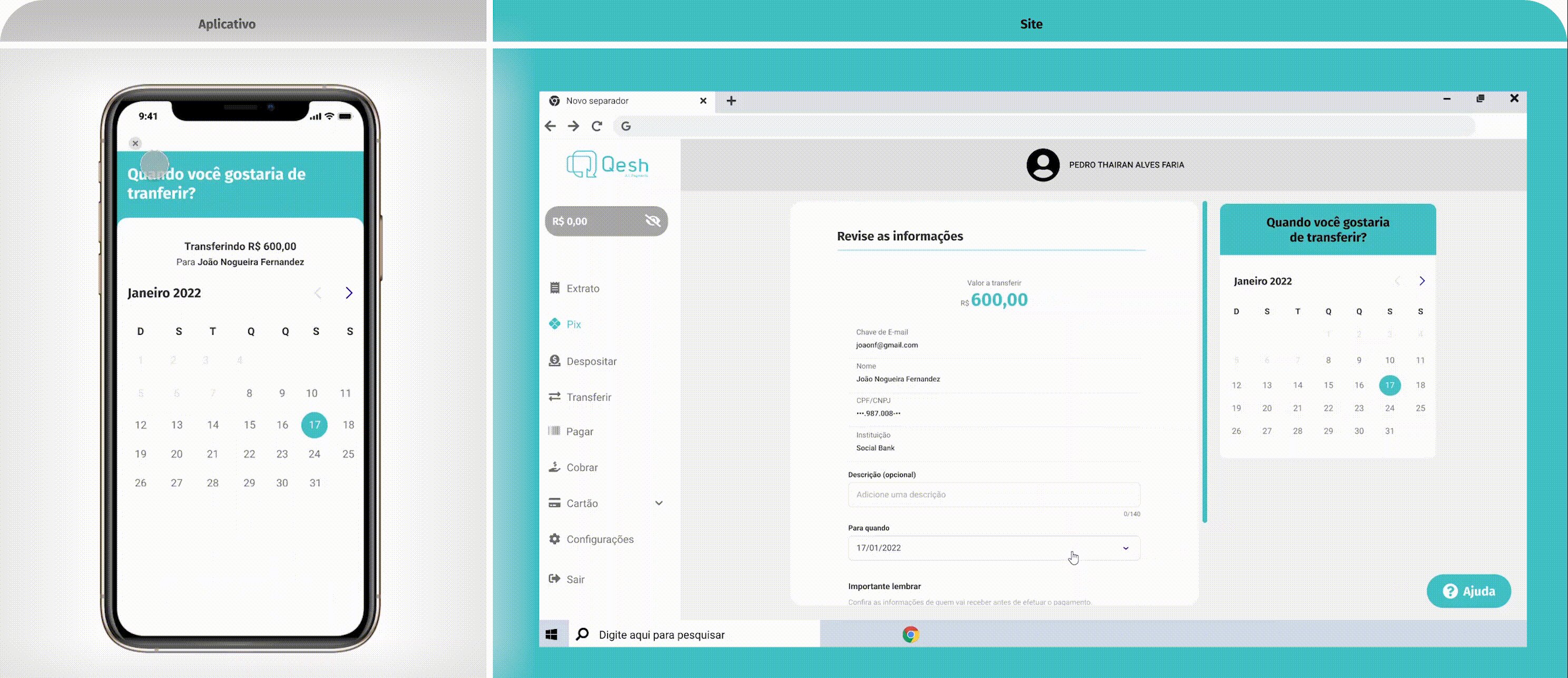
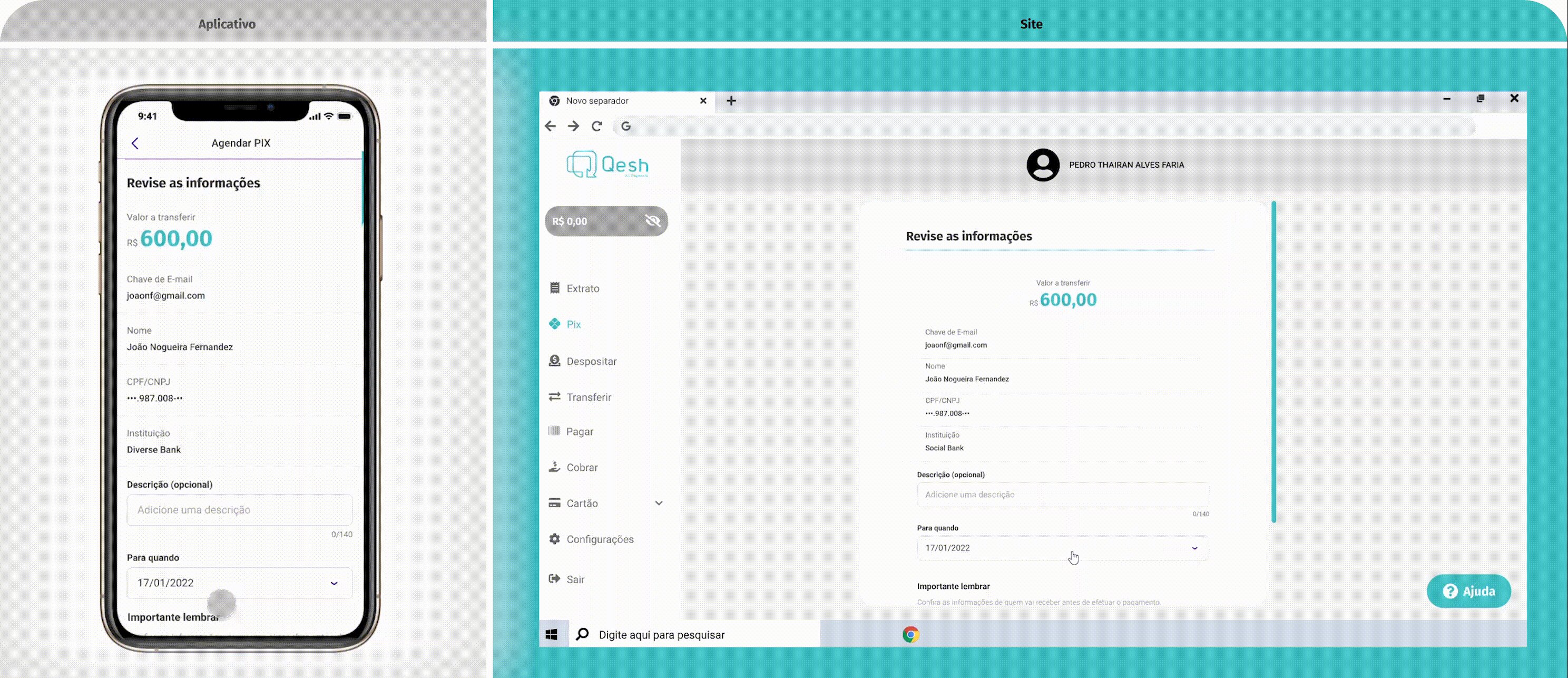
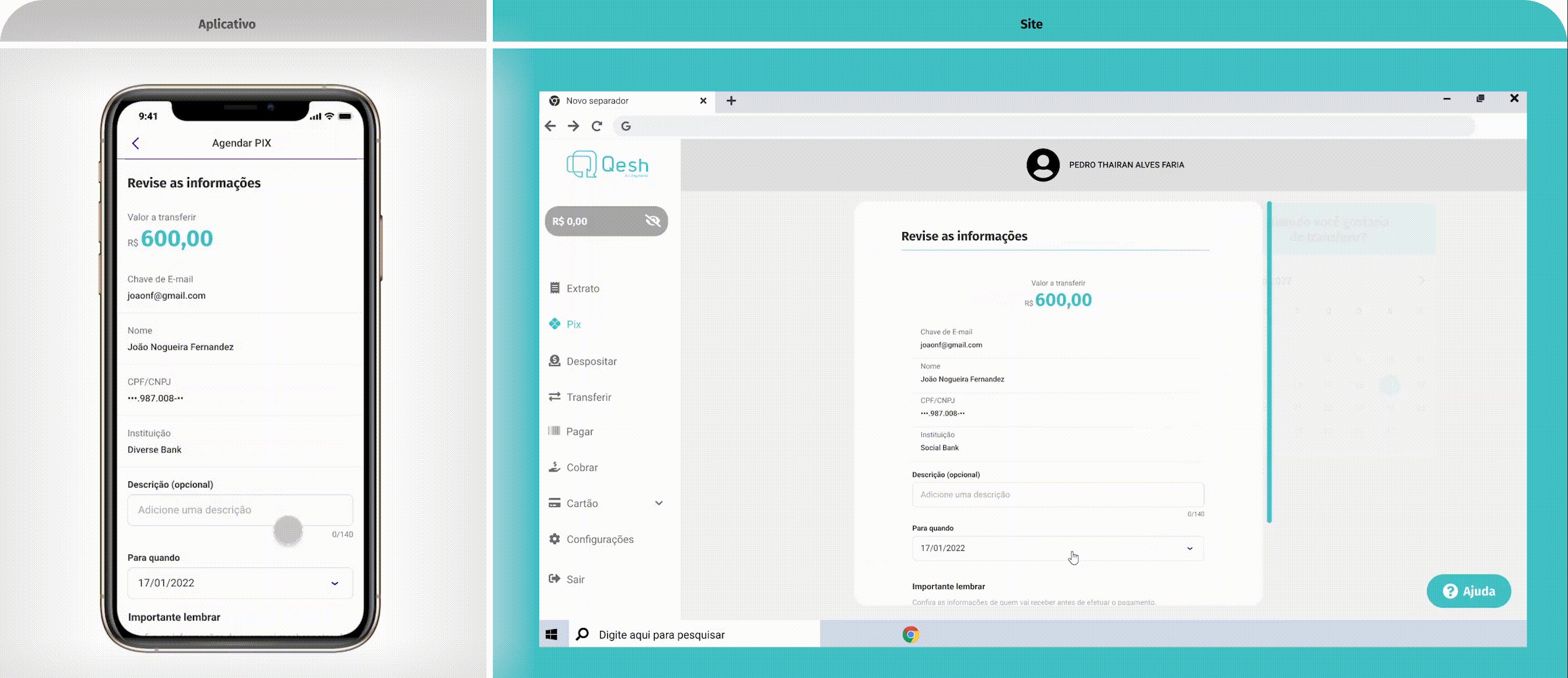
Planification Pix
La planification Pix sur l'appareil mobile a une page de révision qui vous guide vers une nouvelle page avec un calendrier. Dans la version de bureau, le calendrier est modal, l'utilisateur peut donc fixer une date sur le même écran et rester en contact avec toutes les informations sur la révision.

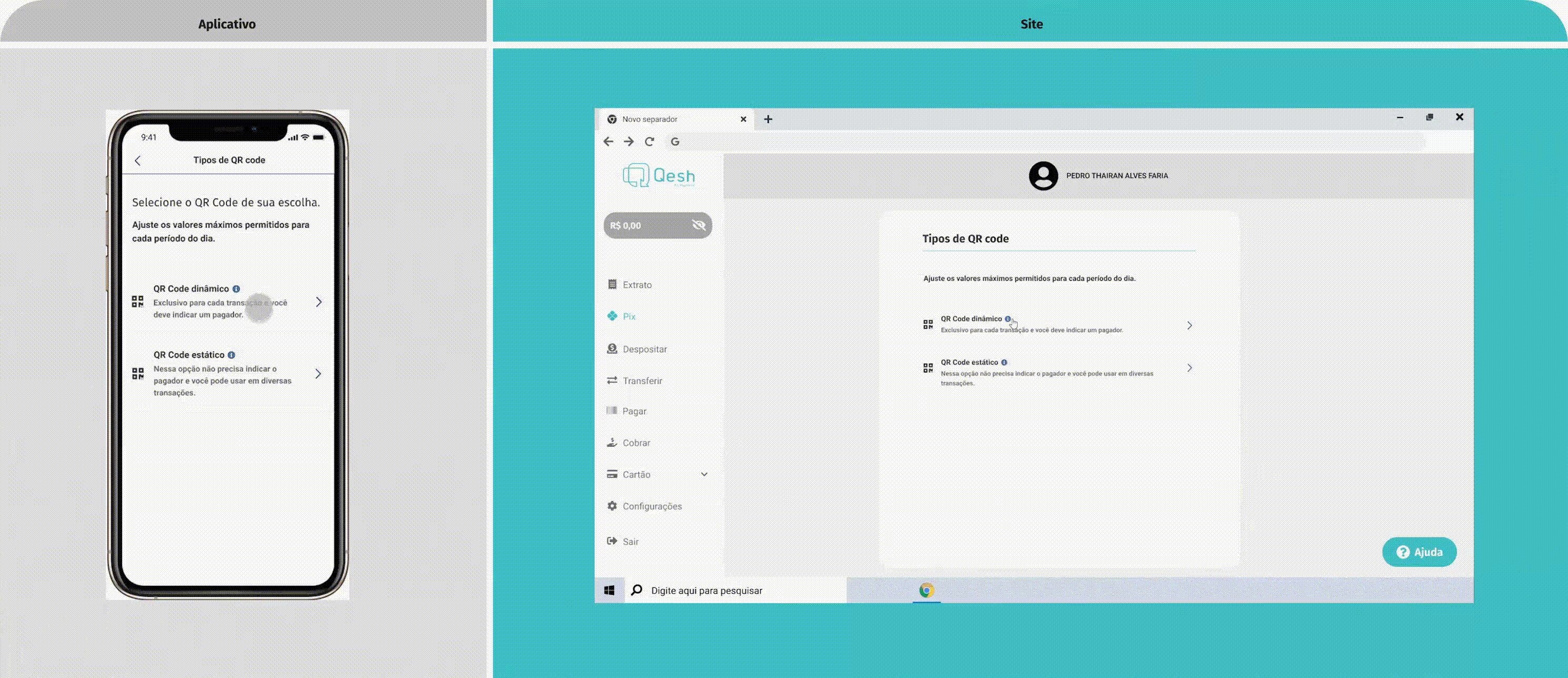
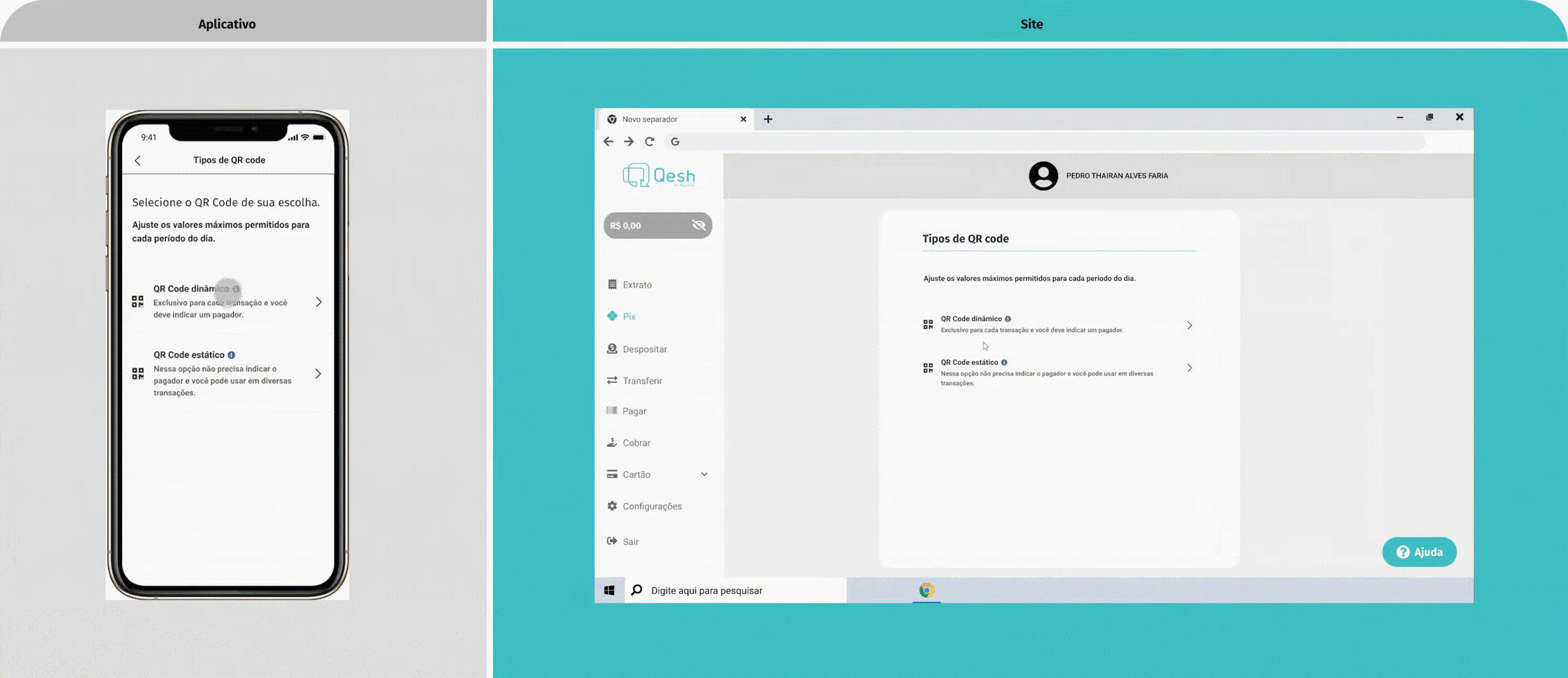
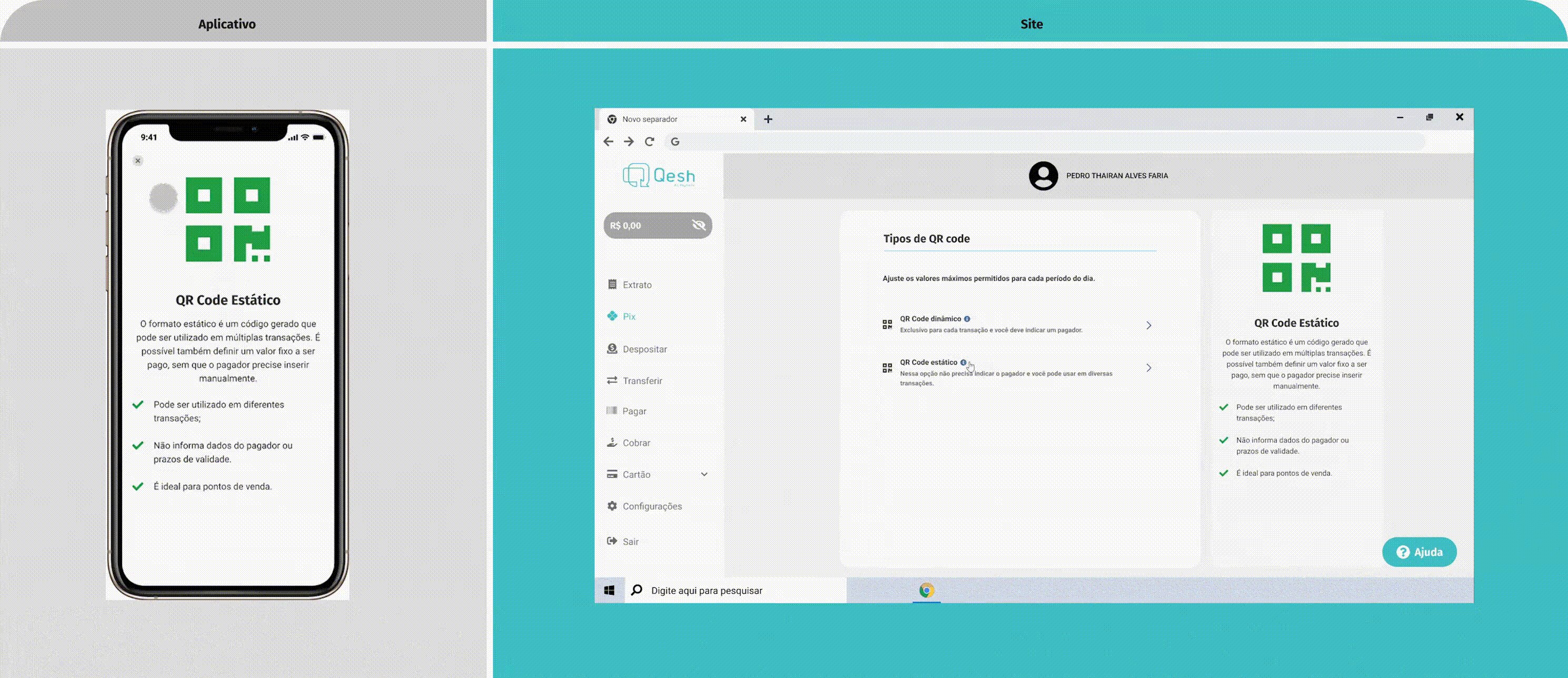
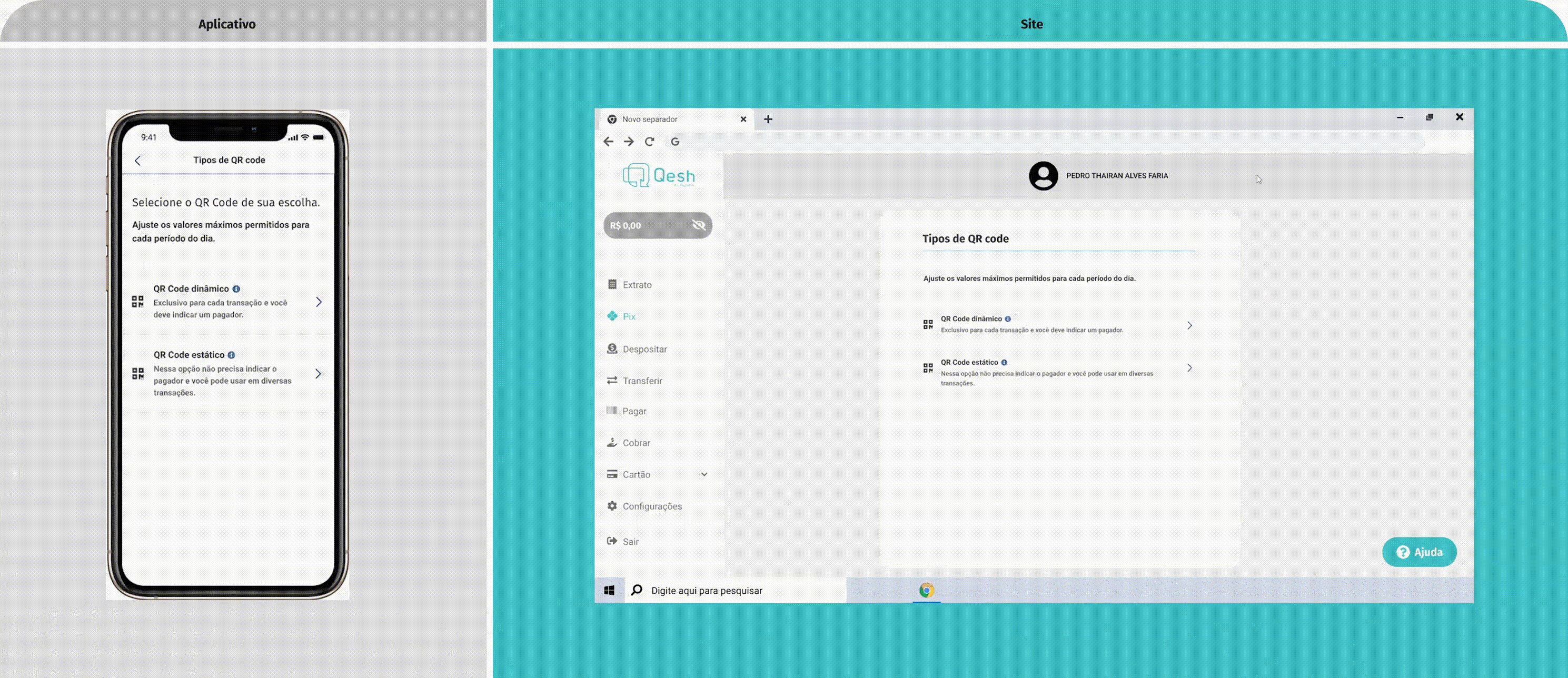
Renseignements sur Pix
Dans les informations Pix, dans la version mobile, il ouvrait une modale couvrant entièrement l'écran avec certaines informations dont l'utilisateur avait besoin, donc l'utilisateur devait fermer la modale pour accéder à l'une des options. Dans la version Web, les informations sont conservées sur le même écran et l'utilisateur reste en contact avec l'option qu'il doit choisir pour continuer.
L'exemple ci-dessous concerne les différences entre le code QR dynamique et le code QR statique.

Conclusions
Le concept de Mobile First nous amène à une réalité où une grande partie de la population utilise les téléphones cellulaires pour effectuer des tâches numériques quotidiennes, et pour cette raison, les appareils mobiles devraient être une priorité.
En tant que premier projet de bureau, comprendre ce concept a facilité la création de la version Web, en plus de me donner une base solide pour démarrer le projet.